MakeCodeエディター
micro:bitの代表的開発環境MakeCodeエディター。micro:bit用のプログラムを効率よく開発できる開発環境です。
ここには、プロジェクトのは概要を記載します。
MakeCodeエディターをつかえるようになろう
(本ページ作成 2021.05.26)
MakeCodeエディターとは
micro:bitのプログラミング環境はいくつか用意されていますが、micro:bitの機能を最もわかりやすく活用できるのが、MakeCodeエディターです。
このMakeCodeエディターは、WindowsやOfficeで有名なマイクロソフト社が開発した、オープンソースの教育用プログラム開発環境です。ブロックをつかったビジュアルコーディングと、JavaScriptやPhytonといったテキストコーディングの両方に対応しています。
micro:bit以外にも、LEGO MINDSTORMS、マインクラフトなどのプログラミングが出来るMakeCodeエディターが提供されています。
MakeCodeエディターについて説明する前に、一般的なプログラミングの概要について理解しておきましょう。
プロジェクトとプログラム
MakeCodeエディターをはじめ、コンピューター学習では「project プロジェクト」という言葉を使います。
もともと「前方に投げられた」という意味の言葉ですが、ここでは「ある課題を解決し、物事をよい方向に進めるための一連の行動」という意味で考えればよいと思います。コンピューターを使って課題を解決するには、いろいろな装置やそれを制御するためのプログラム、そして扱う人も必要になります。
一方、プログラムは、プロジェクトの中でコンピューターに行わせたい処理の手順を記した「指示書」です。
つまり、プログラムはプロジェクトの一部といえます。どのような課題をどのような手順で解決すればよいかということをきちんと理解しないと、よいプログラムはつくれません。
micro:bitで「プロジェクト」という言葉を使うのは、プログラム(ソフトウェア)だけでなく、センサーなどの装置(ハードウェア)も組み合わせたシステムとして考えていくことが大切というメッセージだと思います。
プログラミングとコーディング
コンピューターを使ってプロジェクトを推進しようとするときに必要となるのがプログラムで、このプログラムをつくることをプログラミングといいます。
実際にプログラミングの作業を調べると、何段かの工程に分けることが出来ます。
1)設計
解決したい課題の内容を調べて、入力するデータや処理の手順、出力情報などごとに設計します。場合によっては新しく装置を用意する必要もあるでしょう。大規模なシステムになればなるほど、設計の段階が重要になります。
2)コーディング
設計にもとづいて、行いたい処理をコンピューターが理解できる命令の集まり(プログラムコード)として記述する作業を行います。この作業のことをコーディングと言います。
コーディングをするときは、人が理解しやすいJavaScriptやPythonなどの「高級言語」で処理内容を記述します。MakeCodeエディターではブロックの組み合わせでコーディングを行いますが、これも立派な「高級言語」です。
3)コンパイル
文字やブロックの組み合わせで処理内容を記述したものを「ソースコード」と言いますが、このままではコンピューターで実行できません。
ソースコードをコンピューターに搭載されているプロセッサーが読み込んで実行できるファイル(「マシン語ファイル」)に変換することを「コンパイル」と言います。
4)ライティング(書込み)
micro:bit用のプログラムを開発するときはパソコンを使用しますが、実行するコンピューターと開発するコンピューターが異なる開発スタイルを「クロス開発」と言います。パソコン側から実行側のコンピューター内のメモリ(記憶装置)に書き込むことを「ライティング」と言います。以前は「ライター」と呼ばれる専用装置でメモリに書き込んできましたが、最近はUSBケーブルで転送することが多くなりました。
5)テスト&デバッグ
作成したプログラムが予想した動きをするか確認します。もしうまく動かないときは、プログラムの中の不具合な個所(「バグ」といいます)を見つけ修正します(この作業を「デバッグ」といいます)。
タイプミス程度の軽微なバグであれば、「2)コーディング」~「4)ライティング」のやり直しで済みますが、大きなバグは「1)設計」のやり直しが必要になります(それだけ、設計は重要です)。バグがなくなるまで「5)テスト&デバッグ」を続けます。
6)テスト完了・本運用
テストが終わったら、いよいよ本運用です。他人に使ってもらうプログラムであれば、取扱い方法を記載したマニュアル等の整備も必要です。またテスト段階で見つけられなかったバグへの対応も必要になります。
MakeCodeエディターの特長
MakeCodeエディターは、上記の工程の内「2)コーディング」~「5)テスト&デバッグ」を行うためのもので、micro:bit用プログラムを効率よく開発できます。主な特長をあげてみました。
ビジュアル・テキストコーディングに対応
MakeCodeエディターはブロックを使った「ビジュアルコーディング」と、JavaScript・Pythonというプログラミング言語で行う「テキストコーディング」に対応しており、初心者から上級者まで幅広い学習者に対応しています。
また、ブロックで骨格をつくり、テキストでつくりこむといった使い方もできます。
シミュレーター搭載で即動作確認
エディター画面の左側にmicro:bitの画像がありますが、これは「シミュレーター」で、作成しているプログラムの実行状態を模擬表示します。シミュレーターがあることで、micro:bit実機に書き込まなくても、プログラムの動きを確認でき、プログラムの生産性が高まります。
豊富な拡張機能
micro:bitに外部装置を取り付けると様々な機能を付加することができます。micro:bitに新しい機能を追加するときに便利なのが「拡張機能」と呼ばれるもので、これを読み込むことで、新しいブロックが追加されます。オプション装置の開発会社だけでなく、愛用者によって新しい拡張機能が増えています。
共有機能
MakeCodeエディターには作成したプログラムを公開する「共有」機能もついています。共有すると専用URLが割り振られ、他の方からもアクセスできるようになります。また「埋め込みコード」も発行されるので、Webページやブログ内でプログラムを紹介することが可能になります。
※本サイトでもプログラム公開用に使用しています。
作成したプロジェクトの管理
MakeCodeエディターのHOME画面には、その端末でこれまで作成したプロジェクトの一覧が表示されます。そのリストから読み込む等の管理ができます。
充実したチュートリアルとサンプルプログラム
MakeCodeエディターのHOME画面には、作成したプログラム以外に、コーディングの基礎を学べるチュートリアルやサンプルプログラムが用意されて売ます(英語表示が多い)。コーディングの参考にしてください。
多言語対応
マイクロビット財団はmicro:bitの世界的な普及活動を推進しています。2021年5月現在31の言語で利用できるようになっています。micro:bitをっ学んだ子ども達が将来大人になった時、micro:bitで学んだことが共通の経験になるかもしれません。
使ってみよう、MakeCodeエディター
まずは簡単なプログラムを例に、MakeCodeエディターの使い方を説明します。
※一般的な「ブラウザ版」を例に説明します。 iPad・iPhoneアプリ版やストアアプリ版についてはいずれ補則します。
準備
下記のものを準備してください(シミュレータだけで使う場合、※印は不要)
インターネットに接続したパソコン
OSは問いませんが、ブラウザは「Chorme」を推奨します。また、micro:bitを接続する場合は、USB端子が必要です。
※micro:bit
説明は不要ですよね。
※USBケーブル
パソコンとmicro:bitを接続するために使います。micro:bit側は「microB」というタイプです。USBケーブルには「充電専用」となっているものがありますが、プログラムの転送には「データ通信」と記載があるモノを使用してください。USB2.0規格のケーブルで十分です。
MakeCodeエディターの開始
MakeCodeエディターを開始するまでの手順です。
パソコンのブラウザを立ち上げる
パソコンを起動し、ブラウザソフト(Chrome推奨)を立ち上げます
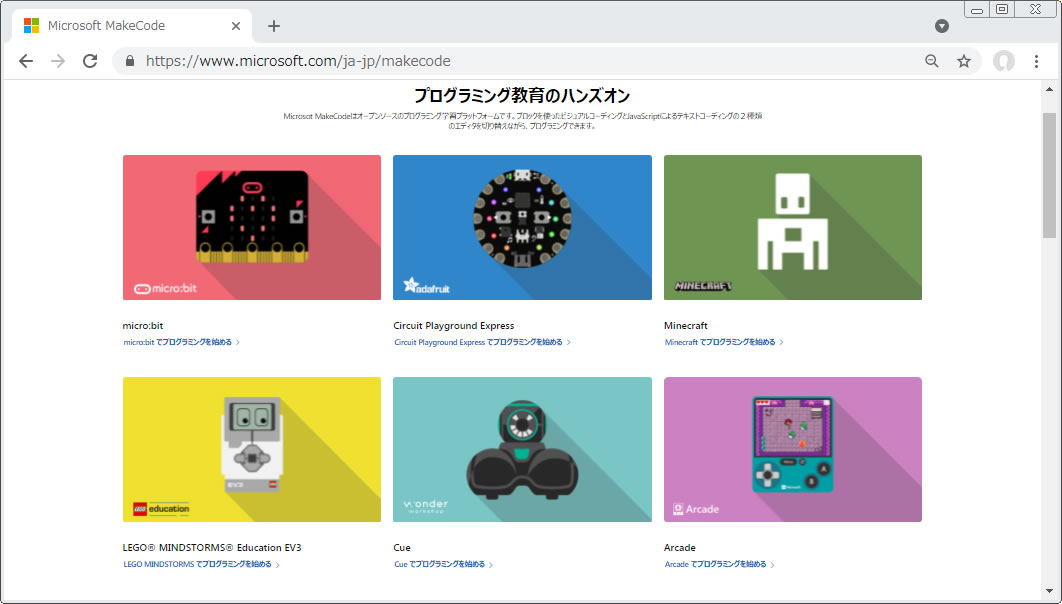
マイクロビット教育財団のWebサイトにアクセスする
マイクロビット財団のWebサイトにアクセスする。英語のサイトですが後で「日本語」に切り替えることができます。
上部メニューの「Let's code」をクリックする
ブラウザ画面の上部メニューから「Let's code」をクリックします
「Let's Code」画面の「MakeCode editor」をクリックする
開発環境には、Pythonなども用意されていますが、今回は「MakeCode Editor」を選択します。
MakeCode EditorのHOME画面
MakeCode EditorのHOME画面に切り替わります
必要に応じ、言語を切り変える
英語表示なっている場合、日本語に切り替えるには画面右上の「設定(歯車マーク)」をクリックし、「Language」から「日本語」を選びます。
「新しいプロジェクト」をクリック
新しいプログラムを作成するためには、一番左の「新しいプロジェクト」をクリックします。
プロジェクトを作成する
「プロジェクトを作成する」というダイアログが表示されるので、プロジェクト名を入力し、「Ok」をクリックしてください。プロジェクト名に日本語(全角文字)を使うこともできます。わかりやすい名前をつけましょう。
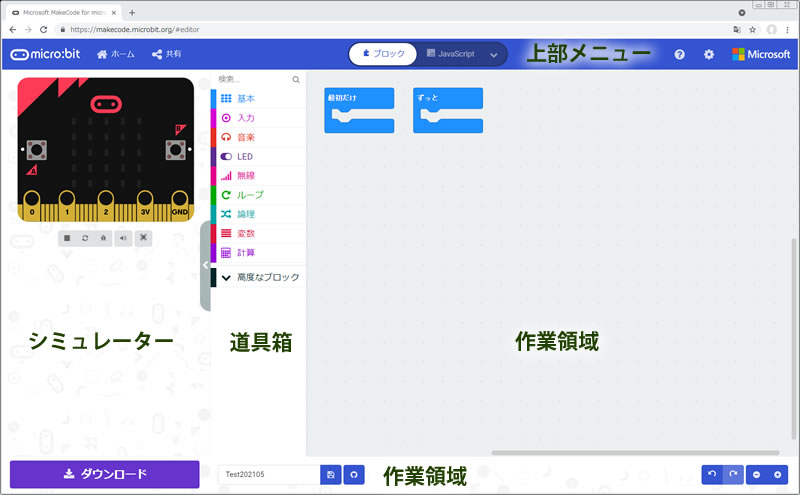
各部の名称
プログラミング画面各部の名称を示します。

作業領域
ブロックを並べコーディングを行う領域です。右と下のスクロールバーで位置を変えることができます。また右下の「拡大/縮小」ボタンを使って、表示倍率を変えることができます。
道具箱
コーディング用のブロックが用途ごとに納められています。「高度なブロック」をクリックすると「配列」「文字列」「入出力端子」などの引出が増えます。
シミュレーター
プログラムの動きをシミュレートします。

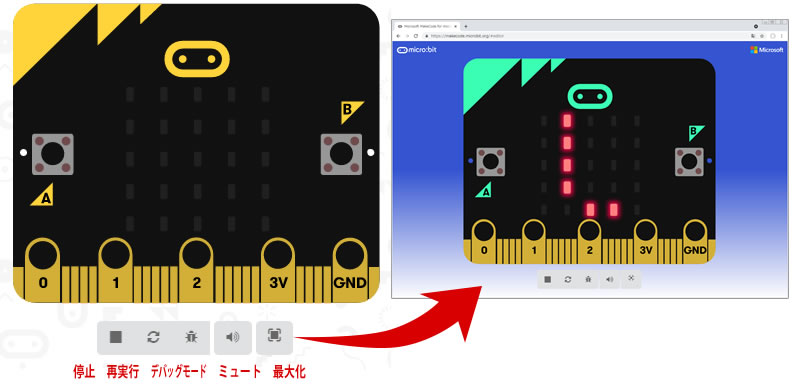
シミュレーターボタン
シミュレーターを制御するボタンです。
「停止」「再実行」「デバッグモード」「ミュート」「最大化」の各ボタンがあります。「最大化」ボタンを押すと、ブラウザ画面の大きさでシミュレーターを実行することが出来ます。
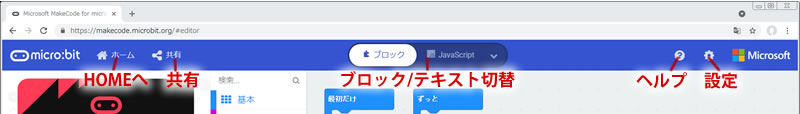
上部メニュー
エディター上部には、エディター全般の処理や設定などを行うメニューが用意されています。

ホーム
MakeCodeエディターの「ホーム」画面に戻ります。
共有
作成したプログラムをマイクロビット財団のサイトにアップし公開します。リンク先のURLをブログなどで公開することが出来ます。また「埋め込み」をクリックすると、Webページに埋め込むためのHTMLコードが作成されますので、自分のWebページのHTMLファイルに追加してください(Webページ作成の知識が必要です)。
ブロック/JavaScript(Python)切替
ブロックを使ったビジュアルコーディングとJavaScriptなどのテキストコーディングを切り替えます。テキストコーディングの言語はJavaScriptとPythonに対応していて、言語名横の下矢印で切り替えます。
ヘルプ
ヘルプページへのリンクです。
設定
「言語の設定」「拡張機能」などの設定を行います。
下部メニュー
エディター下部には、作成したプログラムの保存などのメニューが用意されています。

ダウンロード
作成したコードをコンパイルしできた実行可能ファイル(hexファイル)をダウンロードします。通常パソコンの「ダウンロードフォルダ」にダウンロードされます(ダウンロード先はブラウにより設定)。
※WebUSBの機能を使い場合、直接転送されます。
名前欄
プログラムの名前をつけたり修正します。「microbit-xxxxxxx.hex」(xxxxxxがつけた名前)というファイル名が作られます。
保存
作成したコードをコンパイルして出来た実行可能ファイルをダウンロードし保存します。保存先は通常ダウンロードフォルダとなります。
GitHubリポジトリ作成
GitHubリポジトリを作成します。GitHubのアカウントを取得していることが必要です。
元に戻す/やり直し
コーディング操作を一つ前に戻したり、もう一度やり直すときにクリックします。
縮小/拡大
作業領域の表示倍率を変更します。大きなプログラムの全体を見るときなどに便利です。
試してみよう
「Hello!World」という文字を表示するプログラムの作成を行いながら、MakeCodeエディターの使い方の基本を説明します。作成するプログラムを完成させると次のようなメッセージが流れます。
リンク先はこちら(https://makecode.microbit.org/_Y3k04L1fE5mU)
コーディング
次の手順でコーディングを行います
1)「ブロックの配置
「道具箱>基本」の中から、「文字列を表示」ブロックを取り出し、「ずっと」ブロックの中に入れます。
2)文字の追加
「文字列を表示」ブロック内の、「Hello!」を「Hello!World」に修正します。
完成したプログラム例です。

リンク先はこちら(https://makecode.microbit.org/_Y3k04L1fE5mU)
シミュレーターで確認しよう
コーディングを行うと、左のシミュレーターも動き出すようになり、コーディングが終わっている部分をシミュレートします。文字も書き換えるとそれに応じて、流れる文字も変わります。
プログラムを保存しよう
コーディングの作業が進んだら、プログラムを保存します。完成時はもちろんですが、停電などで作業が中断する可能性もあるので、作業中も適当なタイミングで保存するクセをつけたほうがいいでしょう。
保存するには、下部メニューの「保存」または「ダウンロード」を使います(WebUSBの設定をしている場合は、段ロードで直接micro:bitに送られます。)
同じ名前で保存すると自動的に、microbit-xxxxxxxx(Y).hexと()内の数字が増えたファイルが作られます。この機能で数世代前の状態に戻すことも出来ます。
保存先はWindowsPCの場合通常「ダウンロード」フォルダになります。
micro:bitに書き込もう
保存したhexファイルをmicro:bitに書き込む方法を説明します。
1)micro:bitとパソコンをUSBケーブルで接続する。
micro:bit上面のUSBコネクタには向きがあるので、形を合わせてUSBケーブルを差し込んでください。
2)micro:bitの接続を確認する
micro:bit背面のLEDが点灯するのとあわせて、パソコン上のエクスプローラーに「MICROBIT(X:)」という外部記憶装置の接続が表示されます。
3)ダウンロードフォルダを開く
エクスプローラーを立ち上げ、ダウンロードフォルダを開きます。そしてダウンロードしたファイルを見つけます。
4)MICROBIT(X:)にhexファイルを送る
ファイルをUSBメモリにコピーする要領で、hexファイルを「MICROBIR(X:)」に転送します。次のような操作法があります。
a)ドラッグ&ドロップ
マウスカーソルを転送したいhexファイルに重ね、マウス左ボタンを押しながら、エクスプローラー左側の「MICROBIT(X:)」の上まで運び、重なったところで、左ボタンを離します。その後hexファイルの転送が始まります。
b)右クリックメニュー「送る」
マウスカーソルを転送したいhexファイルに重ね、マウスの右ボタンを押すと、サブメニューが表示されます。メニューの「送る」を選択しさらに「MICROBIT(X:)」を選択します。その後hexファイルの転送が始まります。
転送が始まると、micro:bit背面のLEDが点滅をはじめ、パソコン上には進行状況を示すダイアログが表示されます。転送が終わると、micro:bit表面のLEDディスプレイ上に「Hello!World」の文字が流れ始めます。
注意
micro:bitをパソコンに接続すると、USBメモリのように見えます。しかしUSBメモリとは違って、パソコンからmicro:bitへの「書き込み」はできますが、逆にmicro:bitからパソコンへの「読み込み」はできません。
そのため作成したプログラムは、パソコンに保存しておかないと、後から読み込むことが出来ませんので注意してください。特に学校などで「環境復元ソフト」が導入されていると、パソコンの電源を切った時点で、ダウンロードしたhexファイルも消えてしまいますので、別途用意したUSBメモリなどに保管してください。
もっと使ってみよう
MakeCodeエディターには他にもさまざまなプログラミングに便利な機能があります。
以前作ったプログラムを読み込む
以前作成したプログラムを読み込みたい場合は、MakeCodeエディターのHOME画面から行います。
HOME画面右の「読み込む」をクリックすると、「読みこむ」ダイアログが開きます。パソコンに保存しているhexファイルを読み込むには左上の「ファイルを読み込む...」をクリックし、読み込みたいファイルを選択してください。
コメント
プログラムの役割などに関する説明をコードの中に「コメント」として記述することができます。コメントがあると後から見直すときなども便利なので、ぜひ記述する習慣をつけた方がいいと思います。コメントには次の二種類があります。
プログラム全体
作業領域でブロックが置かれていないところで、右クリックで現れるメニューから「コメントを追加する」でプログラム全体についてのコメントを書くことができます。コメントブロックの左上の▼をクリックすると最小化できます。プログラムの内容や作成日、使用する装置などを記述するのい適しています。
ブロックに記述
コードブロックの上で、右クリックをして現れるメニューから「コメントを追加する」を選択すると、ブロックについてのコメントを書くことができます。コメントブロックの左上の▼またはブロック左上のコメントマークをクリックすると隠すことができます。ブロックで使っている変数の意味や処理について記述するといいでしょう。
デバッグ機能
シミュレーター下のシミュレーターボタンの「デバッグ」ボタン(虫?の絵)をクリックすると、デバッグモードに移行します。
デバッグモードでは、「スローモーション」「ブレイクポイント」「変数値の表示」など、デバッグ作業支援のためのツールが用意されています。
スナップショット
制作したプログラムコードを資料に貼りつけたいというニーズにこたえるのが「スナップショット」機能です。作業領域で右クリックして現れるメニューから「スナップショット」を選択すると、プログラムコードが「microbit-画面コピー(xx).png」というPNG(Portable Network Graphics) 形式の画像ファイルとして保存されます。
PNG形式の画像ファイルは多くのソフトで読み込み可能です。また解像度も高いので、印刷などの用途にも対応できます。本サイトでもこの機能で作成した画像を多用しています。
※対応していないOS・ブラウザがあります。
設定
MakeCodeエディター画面の右側の「設定(歯車マーク)」をクリックすると、設定メニューが現れます。
HOME画面と、コード作成画面では表示内容が異なります。
HOME画面
 右がHOME画面の「設定」メニューです。
右がHOME画面の「設定」メニューです。
「言語を変える」「ハイコントラストをオン」などの設定項目があります。
コード作成画面
 コード作成画面の「設定」メニューです。
コード作成画面の「設定」メニューです。
プロジェクトの設定
Bluetoothの設定などを行います。通常、特に規定値から変更する必要はありません。
拡張機能
拡張機能を読み込むときに使います。
デバイスを接続する
micro:bitをWebUSBで接続するときに使います。
印刷
プログラムコードを印刷するときに使います。プログラムコードだけでなく使用している「拡張機能」もあわせて印刷します。
プロジェクトを削除する
プロジェクトを削除します
言語を変える
他の言語に切り替えます。2021年5月現在、31ヶ国語に対応しています。
ハイコントラストをオン
目が不自由な方のために、白黒表示に切り替えます。
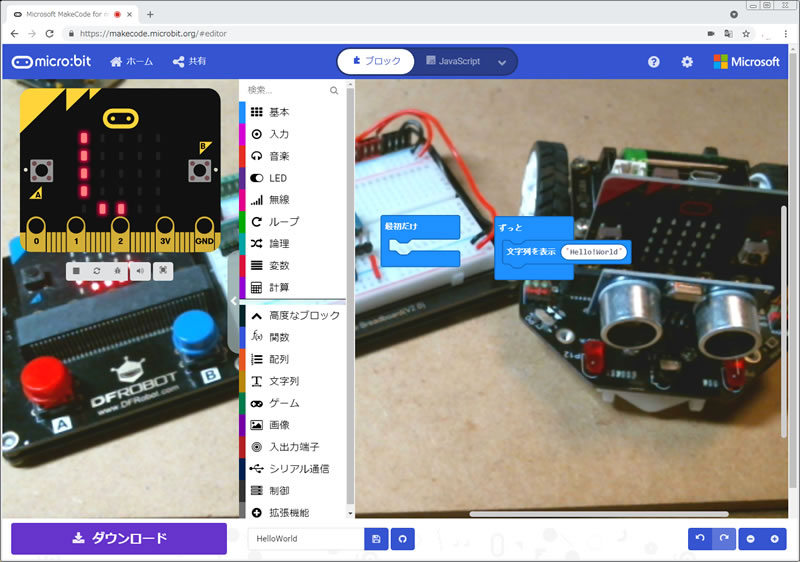
クロマキーをオン
エディター画面の背景を他の画像と「合成」するための設定を行います。
「グリーンバック」にしたり、パソコンにつないでいるUSBカメラの画像と重ねたりすることが出来ます。

拡張機能
MakeCodeエディターは、コードブロックを追加する「拡張機能」にも対応しています。センサーボードやロボットカーなどのオプションメーカーや愛用者が提供する拡張機能を追加すると、専用のコードブロックが追加されます。
共有
制作したプログラムを、マイクロビット財団のサーバー上で公開する機能です。
公開すると、専用のURLが割り振られます。またHTMLファイルに埋め込むコードも発行されます。
本サイトでも、シミュレーター画面やプログラムリンク先を、この「共有」の機能を使って公開しています。