ハート、ドキドキ・・・
micro:bit表面のLEDディスプレーには、いろいろな図形を表示させることができます。
本プロジェクトでは大小のハートを使った簡単なアニメーションをつくります。
あわせてMakeCodeエディターでつくるプログラムの基本構造を学びます。
「ハートがドキドキする」アニメーションをつくろう
(本ページ作成 2021.05.20)
プロジェクト完成イメージ
「ハートがドキドキする」アニメーション、言葉で説明するより、具体的に見てもらった方がわかりやすいですよね。完成したプログラムのシミュレーター画面です。
リンク先は(https://makecode.microbit.org/_6sK0p6PLw9pJ)
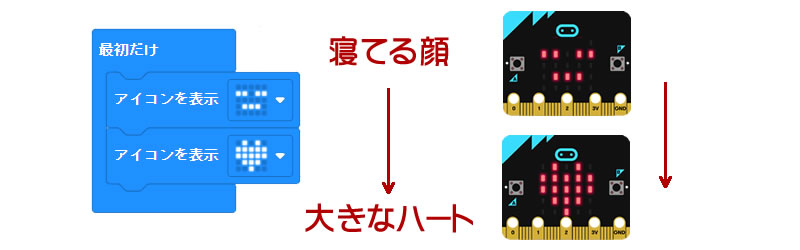
最初に一瞬「寝てる顔」の後、「大きなハート」のアイコンと「小さなハート」のアイコンを交互に表示して、ずっと「ドキドキ」します(最初からもう一度見たい方は、ページをリロードしてください)。
このプロジェクトを通して、micro:bitプログラムの基本を理解しましょう。
※micro:bitのプログラム開発環境「MakeCodeエディター」については、こちらを一度ご覧ください。
やってみよう
シミュレーターを見ていただくとわかるように、micro:bit表面の5x5LEDディスプレイ上の点灯するLEDの点で、「寝てる顔」「大きいハート」「小さいハート」の組み合わせで、「寝ている→ハートドキドキ」を表現しています。
![]()
MakeCodeエディターを起動し、早速プログラムをつくっていきましょう(MakeCodeエディターについてはこちら)。
寝てる顔を表示する
まず最初に「寝てる顔」を表示してみましょう。
「寝てる顔」のような簡単な図を「アイコン」といい、専用のブロックが「道具箱>基本」の中に用意されています。「アイコンを表示」ブロックの初期値は「大きなハート」です。
![]()
このブロックを選択し、ドラッグアンドドロップ操作で、作業領域にある「最初だけ」ブロックの中に入れると、シミュレーターには「大きなハート」が表示されます。
![]()
別のアイコンに切り替えるには、アイコン横の▽をクリックします。アイコンリストの中から「寝てる顔(上から2段目・左から4列目)」をクリックし切り替えます。切り替えるとシミュレーターも「寝てる顔」になります。
![]()
これで、ずっと「寝てる顔」が表示されます。
「寝てる顔→ドキッ」
「寝てる顔」に続けて、ハートが「ドキッ」とする様子を追加してみましょう。
ハートが「ドキッ」とする様子は、「大きいハート」と「小さいハート」を組み合わせてあらわします。
先ほどと同じように、「道具箱>基本」から「アイコンを表示(大きいハート)」ブロックを、「最初だけ」内の「アイコンを表示(寝てる顔)」ブロックの下に入れます。シミュレーターは「寝てる顔→大きなハート」と変化していますね。

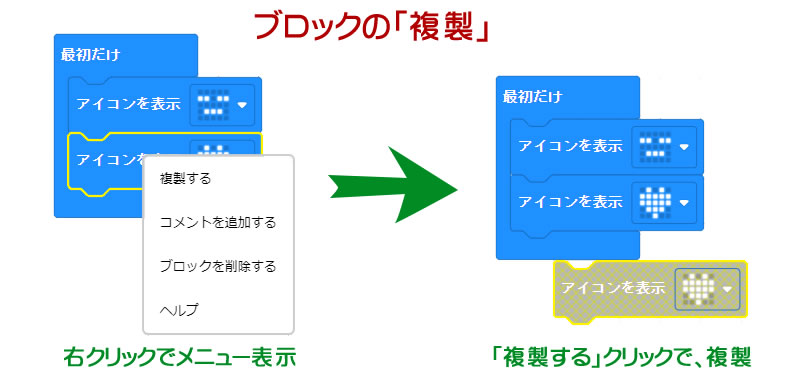
ブロックの複製
続けて「小さなハート」です。大きなハートなどと同じように道具箱から持ってくる方法もありますが、もっと簡単な方法もあります。
作業領域の「アイコンを表示(大きなハート)」ブロックにマウスカーソルを合わせ、右クリックするとメニューが現れます。そのメニューから「複製する」をクリックすると同じブロックが「複製」されます(他と接続されていないので、灰色)。

複製でできた「アイコンを表示(大きなハート)」ブロックを、ずっと内の「アイコンを表示(大きなハート) の下に移動します。
2つ重なった「アイコンを表示(大きなハート)」の下のアイコンを「小さなハート」に変更します。するとシミュレーターでは「寝てる顔→大きなハート→小さなハート」と表示します。見逃した場合は、シミュレーターボタンの「シミュレーターを再起動する(渦巻きマーク)」をクリックします。
ここまで作成したプログラムを次に示します。

順次処理
実行時、プログラムは「上から下に」順番通りに実行されます。これはコンピュータープログラムの基本で「順次処理」といいます。与えされたプログラムで指示された処理を指示通りの順番で順番に実行するのはコンピューターの基本の基本です。
寝てる顔→ドキドキ・・・・
まだハートの動きは「ドキッ」と1拍だけなので、「ドキドキ・・・」と連続するようにしたいと思います。
すぐに思いつくのは、「アイコンを表示(大きいハート)」と「アイコンを表示(小さいハート)」を交互にいくつもつなげていく方法です。ただこの方法だとブロックの数だけ「ドキッ」と表示したら終わりになります。

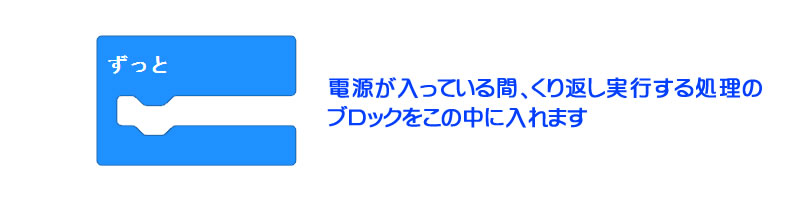
そこで、注目したいのが、作業領域にある「ずっと」ブロックです。
「ずっと」ブロックの「ずっと」とは、「コンピューターに電源が入っている間、ずっと繰り返して行われる」という意味です。

「最初だけ」ブロック内にある「アイコンを表示(大きなハート)」と「アイコンを表示(小さなハート)」の2個のブロックを、「ずっと」ブロック内にドラッグアンドドロップして移動します。

そうするとシミュレータのほうでも、「寝てる顔→ドキドキ・・・」と、ハートがドキドキする様子が表示されると思います。
プログラムと実行例を次に示します。作成したプログラムを実際にmicro:bitに送って確かめてください。

リンク先は(https://makecode.microbit.org/_6sK0p6PLw9pJ)
まとめ
MakeCodeエディター立ち上げのときから、作業領域にある「最初だけ」「ずっと」の2つのブロック。micro:bitの「基本構造」となるブロックです。
「最初だけ」ブロック
電源ONまたはリセット直後に1回だけ実行する処理をまとめるブロック。接続している装置の初期化や変数の宣言などの処理を行います。
「ずっと」ブロック
「最初だけ」ブロックの後 micro:bitに電源が供給されている間、繰り返し実行される処理をまとめるブロックです。通常、主となる処理はこの部分で行います。
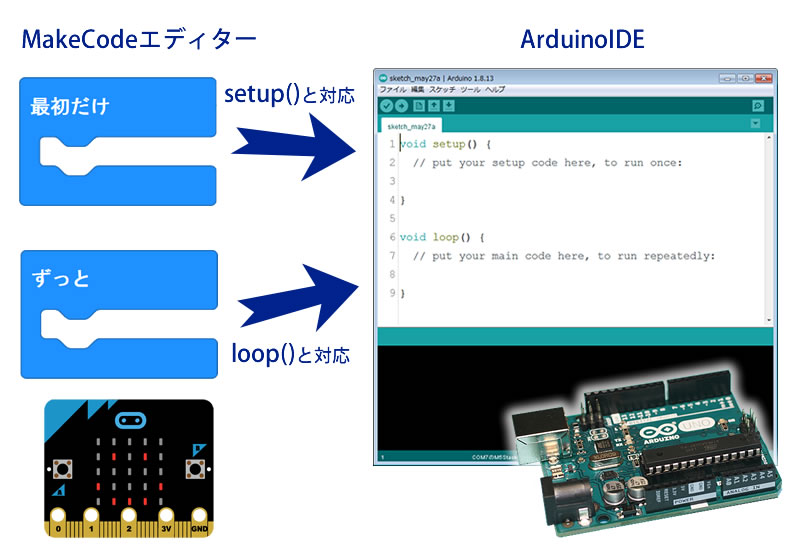
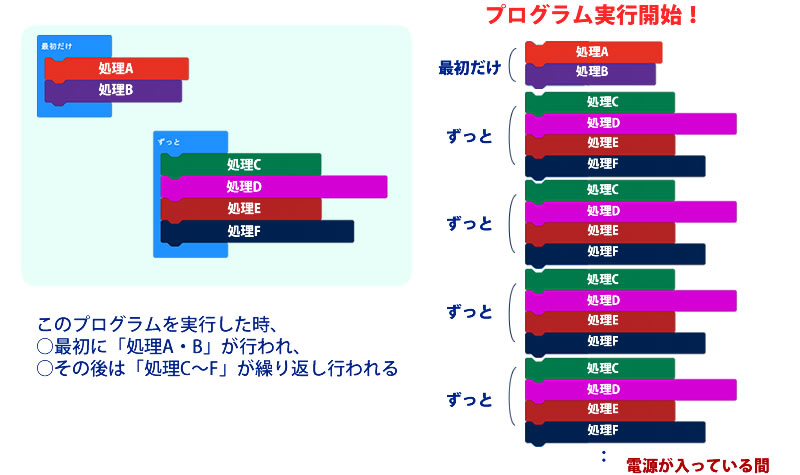
2つのブロックの関係を図にまとめると次のようになります。

おまけ
フィジカルコンピューティングの代表的なマイコンArduinoは、C言語を元にしたArduinoIDEという開発環境でプログラミングを行います。こちらもプログラム実行直後に実行される「setup()」と、その後繰り返し実行される「loop()」という関数を基本構造としてプログラミングを行います。
下の図のように、micro:bit用開発環境とよく似ています。