プロジェクト「micro:bitで数取器」
大きな交差点などで見かける「交通量調査員」。手元には「数取器」が並べられ、交差点を通る自動車や歩行者などの数を調べています。あるいはコンサートなどの入場口でも、入場者の人数を調べるために係の人が、数取器を使っています(紅白歌合戦で「野鳥の会」の皆さんも使っていましたね)。
数取器を使うと、数え間違え等が少なくなり、正確なデータを得ることができます。
このプロジェクトのミッションは、次の通りです。
micro:bitを「数取器」にしよう
micro:bitを数取器に変身させるプログラムを作成して、いろんなものを数えてみましょう。
(本ページ作成 2021.04.20)
このプロジェクトで学ぶこと
【変数】【イベント】
数取器を観察しよう
まず、数取器の各部の役割を観察してみましょう。最近は「100均ショップ」でも販売されているので、実物を手にしてみるのもいいと思います。写真左は事務用品で購入した金属製ケースの数取器で、右は100均ショップで購入したプラ製ケースの数取器です。

各部の名称
数取器は卵くらいの大きさで片手で握るくらいの大きさで、各部の名称と役割を示します。
- 表示部
 数えた数を表示する部分です。「0~9」の数字がきざまれたダイアルが並んでいます。写真のものは4桁のタイプで「0000~9999」まで表示できます。
数えた数を表示する部分です。「0~9」の数字がきざまれたダイアルが並んでいます。写真のものは4桁のタイプで「0000~9999」まで表示できます。
- カウントボタン
このボタンを押すと、数字が一つ増えます。
- リセットノブ
ノブを回転させ、表示を「0000」に戻します。
- 指かけホルダー
落とさないように指を入れて使います。
使い方と機能
数取器の使い方は簡単です。
(1)リセットノブを時計方向に回し、表示部を「0000」に合わせる。
(2)カウントボタンを1回押すごとに、表示部の数値が1つ増える。
(3)次にボタンが押されるまで、表示部の数値は保持され変わらない。
カウントボタンを1回押すごとに数字が増えますが、数字が刻印されている円盤は逆回転しないような仕組みになっていて、カウントボタンが押されるまで現在の数を保持する仕組みになっています。この仕組みのおかげで、数え間違いが起きないようになっています。数取器では「ボタンを押すと数字が1つ増える」「次にボタンが押されるまで、現在の数字を保持する」という仕組みを、歯車・送り爪・ばねなどの組み合わせで実現しています。
数取器のくわしい動作原理はこちらによい記事がありました。
MONOist「交通量調査でおなじみの数取器に隠された間欠動作の仕組みに迫る!!」
プログラムを設計しよう!
早くパソコンに向かってプログラミングをはじめたい気持ちはわかりますが、まずは「プログラム」の設計です。
micro:bitをどんな数取器にする?
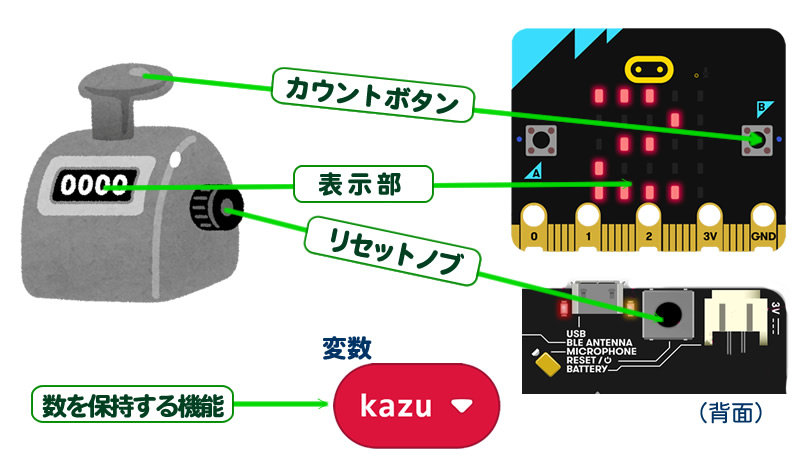
「数取器」の機能を、一つずつmicro:bitに置き換えてみましょう。一例として次のように考えてみました。

- 「表示部」
micro:bit表面のLEDディスプレイに表示します。10を越えるときはスクロール表示します。
- 「カウントボタン」
micro:bitには2つのボタンがあります。右利きの人は右側のボタンが使いやすいと思いますので、カウントボタンは「Bボタン」に割り当てたいと思います(左利きの人は「Aボタン」でも大丈夫です)。
- 「リセットノブ」
micro:bit裏面の「リセットボタン」を押すと、プログラムは始めから実行されるので、数えた数も「0」に戻ります。今回は「リセットノブ」の代わりにmicro:bitの「リセットボタン」を使うことにします。
- 「数えた数を保持する機能」
micro:bitをはじめコンピューターには、データを記憶するメモリーが搭載されています。プログラムでは「変数」を使ってメモリーにデータを覚えさせることができます(「変数」については、「リファレンス>変数って何?」を参照してください。)。
ボタンを押した回数を、変数で「保持」する機能をプログラムに組み込むことが必要になります。
処理の流れ
数取器の機能をまとめたら、今度はどのような手順で処理をすればよいか考えていきましょう。
「最初だけ」
micro:bitに電源をつないで最初に行うのは、数えた数を納める変数を宣言し、初期値を代入するといった初期化の作業を行います。
今回は「kazu」という変数を用意します。

「ずっと」
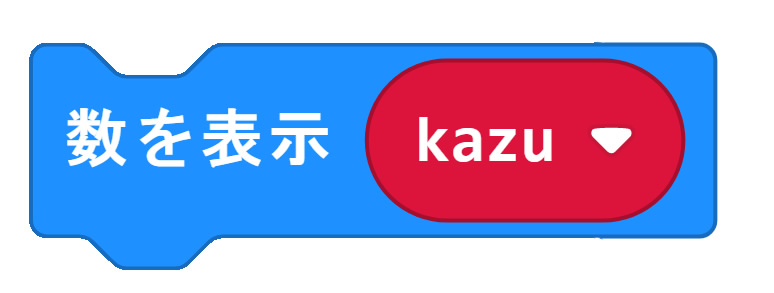
ボタンを押すなどの操作を行っていないときは、それまでに数えた数をディスプレイに表示します。次のようなブロックが使えそうですね。これで変数kazuの値を表示します。

ボタンを押したとき
「Bボタンを押したとき」というイベントが発生したときに実行する処理内容は、「ボタンBが押されたとき」ブロック内に書きます。

この「ボタンBが押されたとき」ブロック内で、変数「kazu」の値を1つ増やす処理を行うようにします。MakeCodeエディターには、変数を指定された数だけ増すブロックが用意されています。変数kazu数を1つ増やすためには次のようなブロックを使います。

「ボタンBが押されたとき」ブロック内の処理が終わると、再び「ずっと」ブロック内の処理を再開します。ボタンを押す前から1つ増えた値が表示されるようになります。
リセット
今回は、micro:bit背面のリセットボタンを押して電源投入直後の状態にするので、特にプログラム内に初期化する処理は書きません。
上記をまとめたのが、次の図です。

ではプログラミングやってみよう
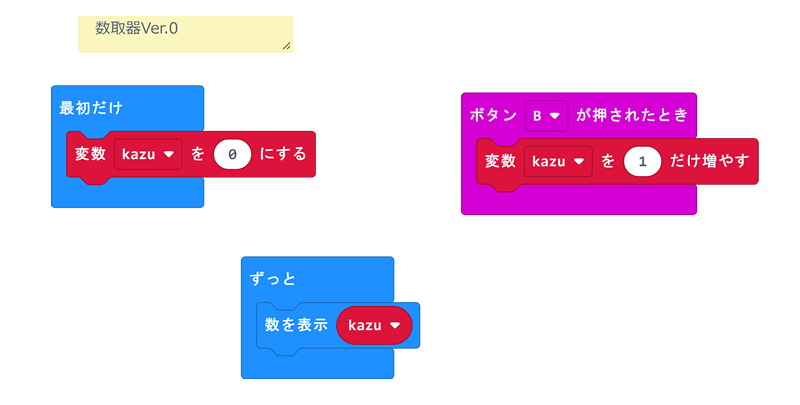
プログラムの設計図も描けたので、早速プログラミングをやってみましょう。上の設計図をもとに次のようなプログラム「数取器Ver.0」をつくってみました。
プログラムへのリンクはこちらです(https://makecode.microbit.org/_gr4aJXDHRYv6)。タイトル横の「EditCode」でMakeCodeエディターが起動します。
このプログラムをシミューターで実行すると次のようになります。Bボタンをクリックすると、数字が増えていきます。
Bボタンを押すたびに、表示される数字が一つずつ増えます。シミュレーターだけでなく、実際にmicro:bitに書き込んで試してみましょう。
でも、欠点があった!
これで完成!と喜びたいところですがまだ欠点があります。
1~9までは問題がありませんが、10を超えるようになると、スクロール表示となるので、Bボタンの反応が悪くなります。これは改善が必要です。
原因
micro:bitのディスプレイは5×5と数字1桁が表示できる大きさです。そのため「数を表示」ブロックで、10以上の数を表示させようとすると、スクロール表示をします。スクロール表示が始まると、最後の桁の表示が終わるまで、次の処理を受け付けません。そのためBボタンの反応が悪くなってしまいます。
小技「アニメーションを停止」
そこで、「スクロール表示を強制的に停止させる」という小技を紹介します。
道具箱の「LED>その他」と奥にある「アニメーションを停止」ブロックを使うと、スクロール表示を強制的に停止させることができます。

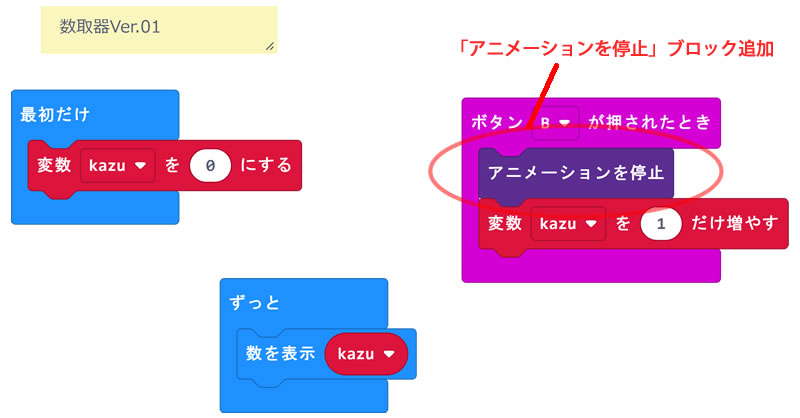
プログラムを改良
「アニメーションを停止」ブロックを、「ボタンBが押されたとき」の最初に追加すると、ボタンが押された直後にスクロール表示が停止し、その後の処理がすぐ行われます。
プログラムのリンク先はこちらです(https://makecode.microbit.org/_bdxgoi5HAfj0)。 タイトル横の「EditCode」でMakeCodeエディターが起動します。
シミュレーションでも確かめよう
改良版のプログラムをシミューターで実行してみました。シミュレーター内のBボタンを押し「10」以上になってもて、ボタンの反応が良くなっていることがわかります。シミュレーターで「リセット」をしたい場合は、ブラウザの「再読み込み」機能を使ってください。
 実際にmicro:bitにプログラムを書き込んで確かめてみましょう。ボタンを押すたびにきちんと数を数えてくれるので、充分実用にもなりますね。電池ボックスを使うと屋外でも数取器として使うことができます。
実際にmicro:bitにプログラムを書き込んで確かめてみましょう。ボタンを押すたびにきちんと数を数えてくれるので、充分実用にもなりますね。電池ボックスを使うと屋外でも数取器として使うことができます。
まとめ
「micro:bitで数取器」どうでしたか?プログラムの仕組み自体は簡単でしたが、micro:bitの反応をよくするためには、「アニメーションを停止」というちょっとした小技が必要でした。この小技はボタンを押したときなどのイベント処理の時にも使えるので知っておくと便利です。
「アニメーションを停止」ブロックと似ているものに「表示を消す」ブロック(基本)がありました。こちらも試してみましたが、一旦表示は消えるものの、スクロールは再開されてしまい、ボタンの反応は改善しませんでした。
実際にプログラミングでは、ある処理を行いたいときに、他の処理との関係でうまくいかないときがあります。解決方法を見つけると次に応用できる場面に出会ったとき役立ちます。いろいろ試してみてください。
さらに改良
このプログラムでは、リセット操作をmicro:bit背面のリセットボタンを押して計数値を「0」に戻していました。例えば、「AボタンとBボタンを同時に押したら、『0』に戻る」というように改造してみましょう。