
Maqueen基本の動き
Maqueenには2個の車輪がついています。この二輪を使って、前進・後退、旋回など基本的な動きをさせる仕組みとプログラムを学びます。思ったとおりに動かせるようにしましょう。
Maqueenのような二輪ロボットカーの基本の動きの
仕組みとプログラムを学び、
思ったとおりに動かせるようにしよう!
(本ページ作成 2021.06.10)
二輪ロボットカー
micro:Maquuen(以下「Maqueen」と略記)をはじめ、コンピューター制御の小型ロボットカーには二輪(+キャスター)タイプのものが多いです。シンプルな構造で制御しやすいことが特長です。
スキッドステア方式
ロボットカーにはいろいろなタイプがあり、特に進行方向を変える仕組みが異なっています。
人が乗る自動車と同じ「ステアリング機構」もあれば、変わったものとしては「メカナムホイール」等もあります。
Maqueenなどの小型ロボットカーでは、左右の車輪の回転数の差で向きを変える「スキッドステア方式」を採用しているものが多いようです。この方式は実物でも、「スキッドステアローダー」や「ブルドーザー」など小回りが必要な車両で使われています。

スキッドステア方式の基本の動き
前進後退
前後方向に直線に動く「前進・後退」を行うときは、左右の車輪を同方向・同速度で回転させます。

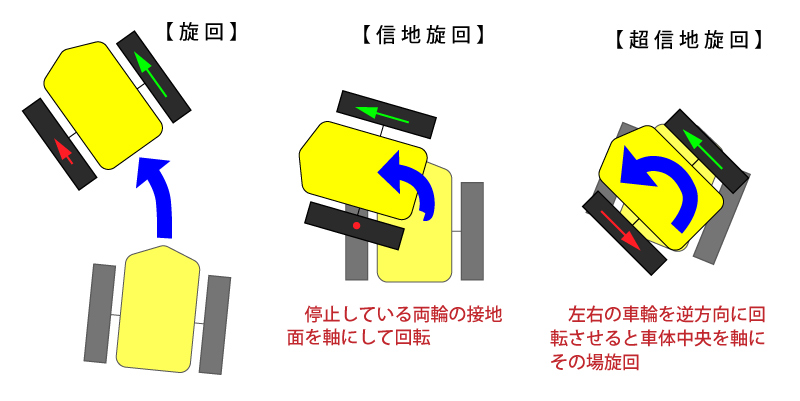
旋回
進行方向を左右に変えたいときは、曲がりたい方向の車輪の速度を落とします。左右の車輪の回転速度の差が大きいほど「小回り」になります。
信地旋回
曲がりたい側の車輪を停止させると、その車輪の設置面を軸に回転します。左右の車輪間幅を半径にした円を描くように小回りします。このような旋回を「信地旋回」といいます。
超信地旋回
左右の車輪を同じ速さで逆回転させると、車軸の中央を軸にその場で旋回します。「超信地旋回」と呼ばれるこの動きは車体の大きさの範囲で旋回できます。スキッドステア方式の最大の特徴です。

動かしてみよう
前進・後退、左右旋回といった基本的な動きをプログラミングしてみましょう。
モーター制御ブロック
まず、モーターを動かすコードブロックを紹介します。
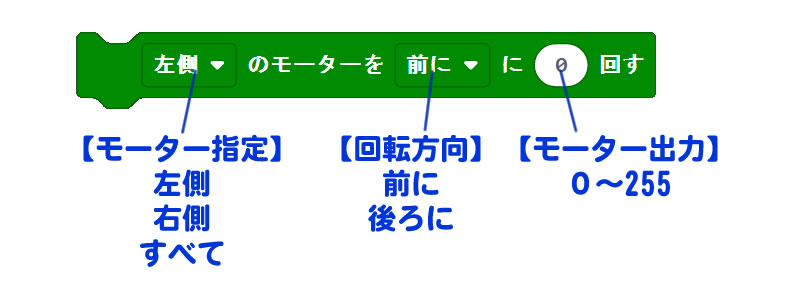
モーターを回す
モータを回すコードブロックです。
回転させるモータの指定、回転方向の指定、モーター出力の指定ができます。

モーター出力は、電力制御なので回転数と比例しているわけではありませんが、数値が大きいほどスピードが速くなります。
一度モーターの動きを指定すると、次にモーターの動きを変えるブロックを使うまで、動き続けます。
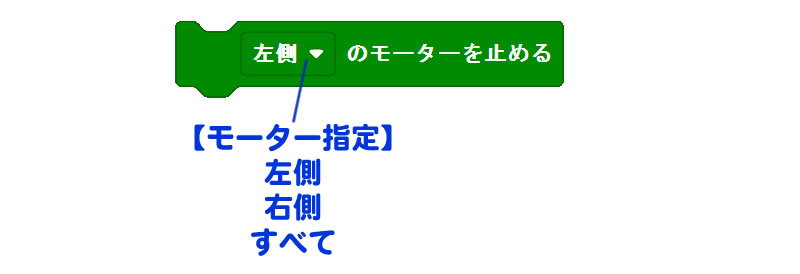
モーターを止める
モーターへの電気の供給を止めます。車輪やモーターそのものは少し空転します。急には止まれません。

基本の動きのプログラム
実際に、Maqueenでの基本の動きとプログラムについて説明します。
前進・停止・後退
前進・後退といった直進の動きは、左右両方のモーターを同じ速度で回転させます。
同じ回転方向・モーター出力であれば、一つのブロックで「すべて」のモーターの動きをコントロール出来ます。
モーターを一定時間回転させるには、「一時停止」ブロックを使います。「一時停止」という言葉からモーターも停まりそうですが、停止させるのはプログラムの処理なので、「一時待機」という意味で用いてください。
モーター出力については、あまり小さいとモーターは回転しません。60以上を目安にします(最大値は255)。
後退させるときは、モーターの回転方向を「後ろに」にします。
停止させるためには「モーターを止める」ブロックを使います。「モーターを回す」ブロックで、モーター出力を「0」としてもモーターは止まります。

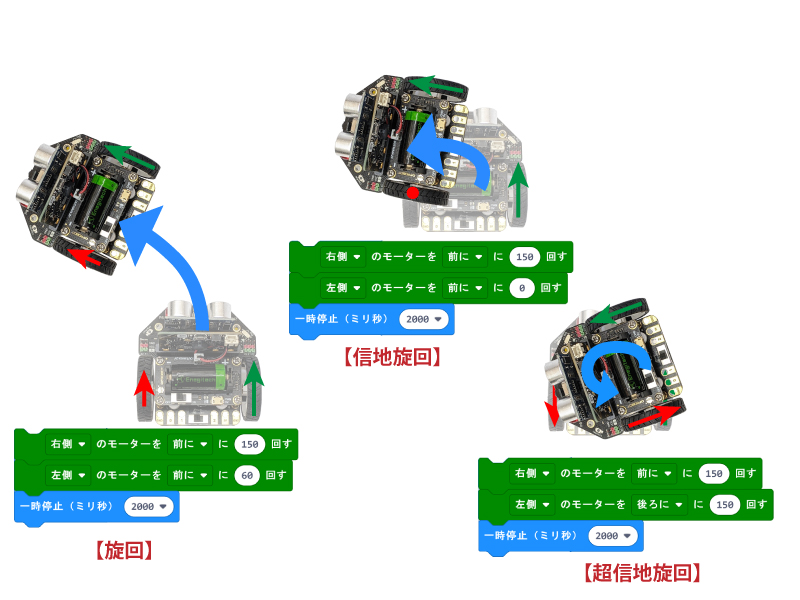
旋回
次に「旋回」のプログラム例です。曲がりたい向きの車輪の回転数を遅くすると旋回します。
さらに曲がりたい向きの車輪を止めると、車輪の接地面を軸に旋回します(信地旋回)。左右の車輪を逆回転すると車体中心を軸に「その場旋回(超信地旋回)」ができます。

プログラミングに挑戦
次のような動きをするプログラムを作成してみましょう。
1)「ニコ顔」表示
2)モーター出力「150」で、前進3秒
3)1秒停止
4)モーター出力「150」で、後退3秒
5)1秒停止
6)モーター出力「120」で、左超信地旋回5秒
7)1秒停止
8)モーター出力「120」で、右超信地旋回5秒
9)「寝てる顔」表示
チャレンジしてみてください。
プログラム例
上記のプロフラム例をリンク先に掲載しています。
リンク先:https://makecode.microbit.org/_Y9cLm0EFxDvu
プログラムは理論上は、スタート時と同じ場所・同じ向きになるはずですが、タイヤのスリップなどで少しずれが生じます。
