
これから、micro:bitをつかったプログラミングの学習を始めます。
最初に行うのは、プログラミングの基本の「き」といえる内容ですが、
micro:bitプログラミングの基本にもなりますので、しっかり取り組んでください。
はじめてのプロジェクト「Hello,World!」
「プロジェクト」とは?
「プロジェクト(project)」とは、「何かを解決するための『成果』をつくりだす活動」という意味を持った言葉です。
micro:bitを使った学習では、「プロジェクト」を通して、装置やプログラムといった『成果』をつくりあげることで、コンピューターやプログラムに関する技術を理解することを目的としています。
初めはやさしい「プロジェクト」から、徐々に難しい課題の「プロジェクト」に進んでいきたいと思います。
プロジェクト「Hello,World!」
最初のプロジェクトでは「Hello,World!」という言葉を表示させるという課題に挑戦します。
「Hello,World!」という英文は「こんにちは、世界」という意味ですが、文字を表示するという基本機能のテストの意味もあり、プログラミングの教科書でもよく使われる例文です。
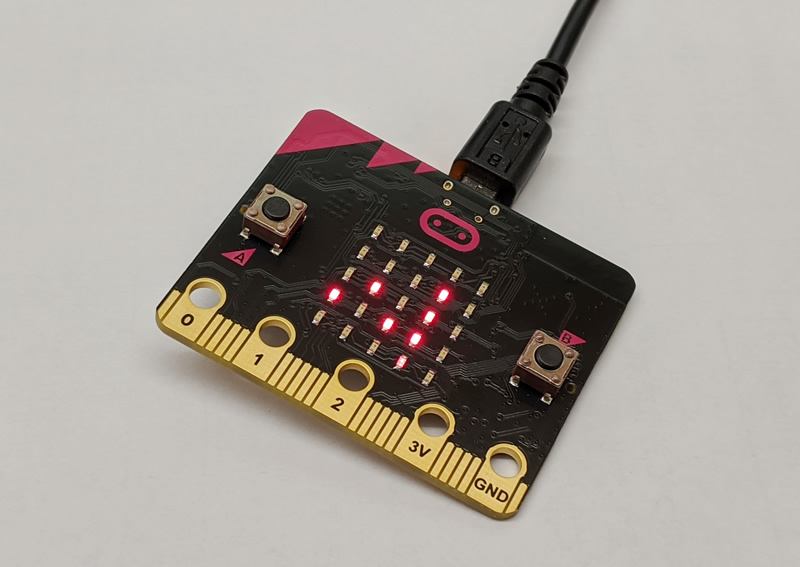
micro:bitで文字を表示する場合、5×5LEDマトリックスに「Hello,World!」の英文が右から左に流れるように表示されます。
このプロジェクトができれば、好きなメッセージをmicro:bitに流すことができるようになります。
MakeCodeエディターの起動
MakeCodeエディターの「Home画面」のページにアクセスし、「新規プロジェクト」をクリックします。
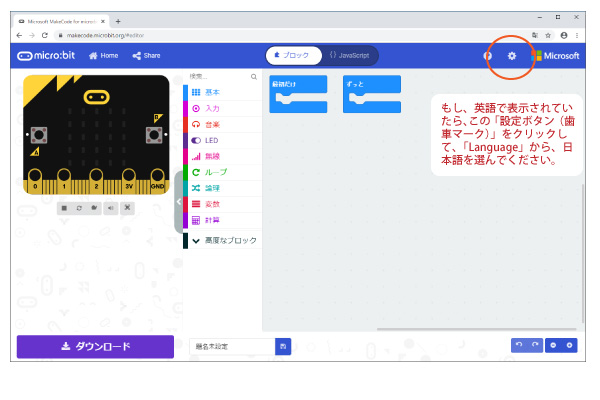
 右図のような画面が、micro:bitプログラミングのスタート地点になります。
右図のような画面が、micro:bitプログラミングのスタート地点になります。
もし英語表記であれば、右上の「設定ボタン(歯車マーク)」をクリックし「Language」から日本語を選んでください。もちろん自分が好きな言語でやってみても大丈夫です。
プログラミング(コーディング)をやってみよう
早速プログラミングをはじめます。プログラミングの作業の中でも、プログラミング言語を使って内容を書きしるすことを特に「コーディング」とよぶこともあります。「Hello,World!」という英文を繰り返し流すプログラムは次の手順で作成します。
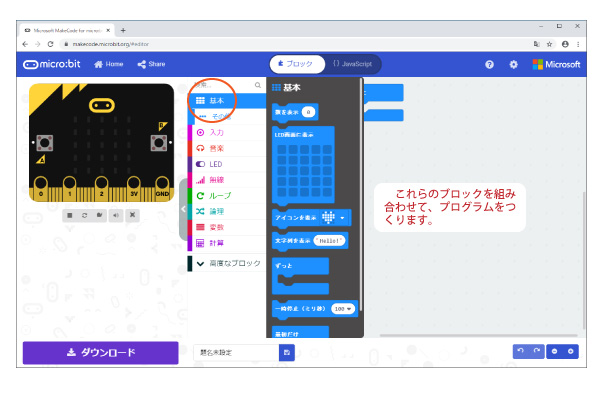
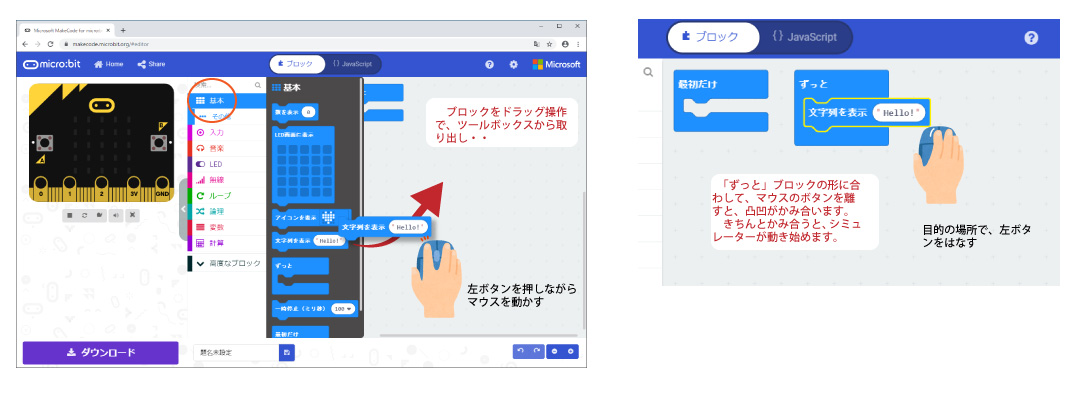
ツールボックス「基本」をクリック
 MakeCodeエディターの中央にあるツールボックスの「基本」をクリックすると、青いブロックがいくつか表示されます。それぞれがプログラムをつくる基本となるブロックで、micro:bitに対する指示などに対応します。これらのブロックを組み合わせてプログラムをつくります。
MakeCodeエディターの中央にあるツールボックスの「基本」をクリックすると、青いブロックがいくつか表示されます。それぞれがプログラムをつくる基本となるブロックで、micro:bitに対する指示などに対応します。これらのブロックを組み合わせてプログラムをつくります。
「文字列を表示(Hello!)」ブロックを、「ずっと」ブロックに
「基本」に表示されているブロックの中から、「文字列を表示(Hello!)」ブロックを使います。
マウスカーソルを「文字列を表示」ブロックに合わせ、マウスの左ボタンを押しながら、作業スペースの方に移動させます。
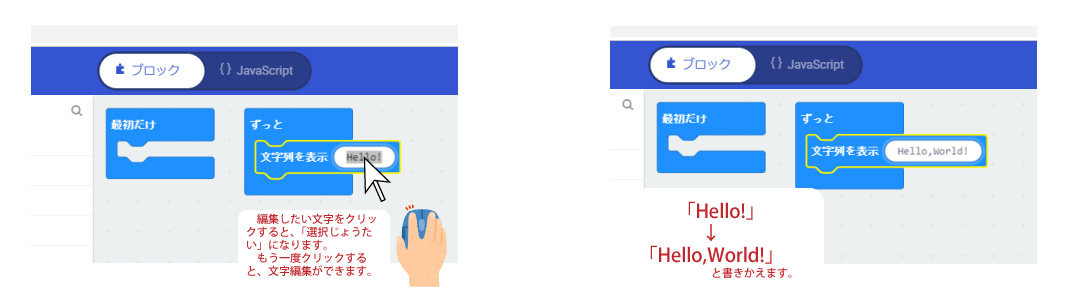
作業スペースの「ずっと」ブロックのところまで持っていくと、色が変わるので、そこでマウスの左ボタンをはなすと、ブロックの凸凹があって、かみ合うようになります。

このように、対象となるブロックをマウスの左ボタンを押しながら引っ張り、目的の場所ではなして移動させる操作を、「ドラッグ・アンド・ドロップ(引きずって、手放す)」といいます。MakeCodeエディターでのプログラミングではよく使う操作なので、慣れてください。
「ずっと」ブロックの中に「文字列を表示」ブロックがかみ合うと、画面左のシミュレーターで「Hello!」という文字が流れるようになします。
もし、文字が流れないときは、ブロックがきちんとかみ合っていない状態(半透明)になっていないか確認してください。
あるいは、シミュレーターが停止していることもあります。シミュレーター下の「再生ボタン(緑矢印)」や「再読み込み(回転矢印)」をクリックしてください。
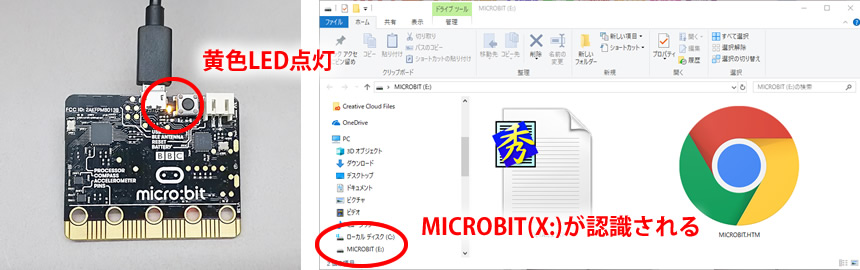
文字を編集し、「Hello,World!」とする
次に、「Hello!」を「Hello,World!」に書きかえます。
「文字列を表示」ブロック内の白い長丸の部分が表示する内容です。ここにマウスカーソルを合わせてクリックすると「選択状態」になります(灰色)。もう一度クリックすると、文字を編集することができます。
キーボードを使って、「Hello,World!」と書き換えて下さい(最後に「Enter」キーを押すことを忘れずに)。
画面左のシミュレーターにも「Hello,World!」と表示されるようになります。プロジェクトの完成です。

※micro:bitで表示される文字は、アルファベットと数字や記号(半角文字)に限られています。文字列の部分を「こんにちは」とすることができますが、表示はされないので注意してください。「日本語入力モード」を解除して入力するように気をつけてください。
出来上がったプログラム
下に出来上がったプログラムを示します。
上部メニューの切替ボタンで「シミュレーター」を選択すると、文字が流れる様子を見ることができます。
micro:bitにプログラムを転送
シミュレーターを流れる文字を見るのもいいですが、micro:bitのLEDマトリックスで流れる様子も見たいものですね。micro:bitにプログラムを転送する手順を説明します。
※ここでは、最も一般的な方法を紹介しています。他にも「Web-USB」や「Bluetooth」を使って転送する方法もあります。
micro:bitとパソコンを接続しよう
micro:bitとパソコンを、USBケーブルで接続します。使用するUSBケーブルは、スマートフォンや携帯電話でも使用する「USB Aオス-マイクロBオス」というタイプのもので「充電・通信用」となっているものを用います(「充電専用ケーブル」は使えません)。
USBコネクタの大きい方をパソコン側、コネクタの小さい方をmicro:bit側に接続します。コネクタの形に注意しながらさし込んでください。
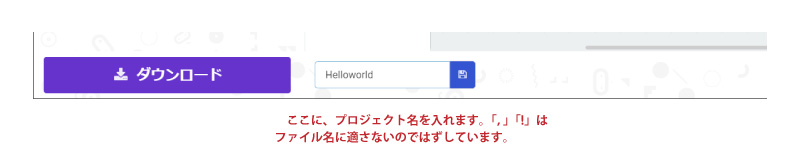
コネクタをさし込むと、micro:bit背面のUSBコネクタ横のLEDが黄色く点灯し、しばらくするとエクスプローラーなどで「MICROBIT(X:)」というUSBドライブが表示され、使用できるようになりました(図のアイコン等は使用しているパソコンで異なります)。

購入したばかりのmicro:bitでは「デモプロジェクト」が動いて様々な表示が出てくるかもしれません。また前に使ったプログラムが動作するかもしれませんが、特に問題はありません。
プロジェクトに名前をつけて保存
完成したばかりのプロジェクトにはまだ名前がありません。作成したプロジェクトは保存して後で読み込むこともできるので、わかりやすいように名前をつけましょう。
MakeCodeエディターの下部メニューに「題名未設定」となっている部分に、プロジェクトの名前を記入します。ここでは「Helloworld」としてみました。

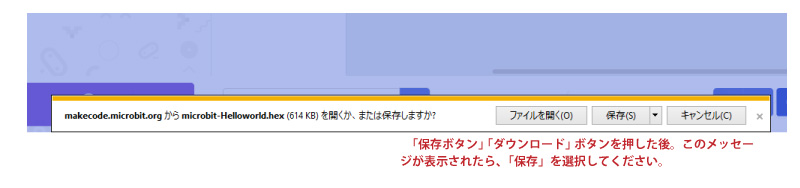
プロジェクト名を入力したあと、右の「保存ボタン」をクリックしてください。使用しているブラウザによっては、ファイルの扱い方をたずねるメッセージが表示されますので、「保存する」を選んでください。

一度、プロジェクト名をつけた後は、「ダウンロード」ボタンを使って保存することができます。
Hexファイルを確かめよう
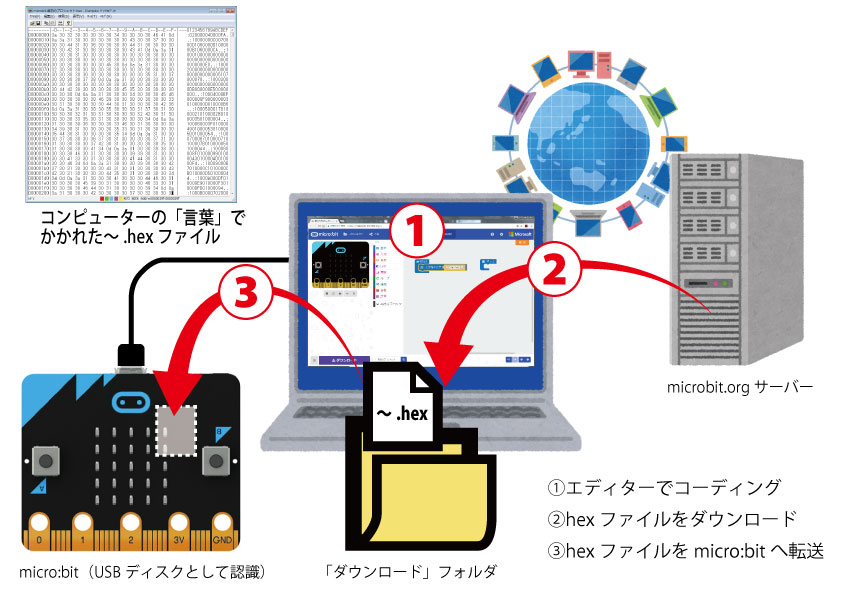
MakeCodeエディターで、「保存」「ダウンロード」という操作を行うと、作成したプログラムを元にmicro:bitが実行できる形に変換した「Hexファイル」が、マイクロビット財団のサーバーからインターネットを通して送られてきます。使っているパソコンの「ダウンロードフォルダ」という場所に届いています(ブラウザの設定によっては、他のフォルダに届いていることもあります)。
「microbit-Helloworld.hex」という名前の「Hexファイル」が届いていることを、次の方法で確かめます。
ブラウザの機能を使う
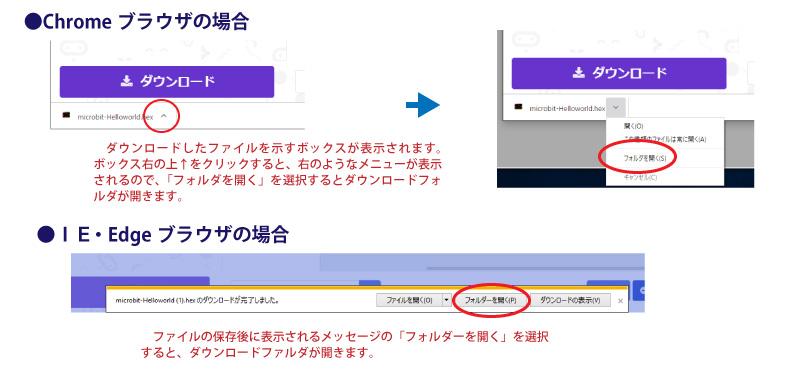
MakeCodeエディターで「保存・ダウンロード」した直後であれば、次の方法でダウンロードフォルダを開くことができます。

エクスプローラーを起動し、ダウンロードファルダーを開く
Windowsのファイル管理ソフト「エクスプローラー」を起動し、左側のリストの中から「ダウンロード」を選び内容を表示させます。
「microbit-Helloworld.hex」は見つかりましたか?
作成するプロジェクトの「Hexファイル」は次のような名前がつけられます。
microbit-(プロジェクト名記入欄に入力した名前).hex
プロジェクト名には、日本語も使用できますので、わかりやすい名前をつけることができます。
micro:bitに転送!
パソコンとmicro:bitをUSBケーブルで接続し、ダウンロードした「Hexファイル」も確認できました。いよいよ、micro:bitへ「Hexファイル」を転送します。micro:bitはパソコンから「USBドライブ」として認識されているので、通常のファイルコピーと同じ要領で行います。
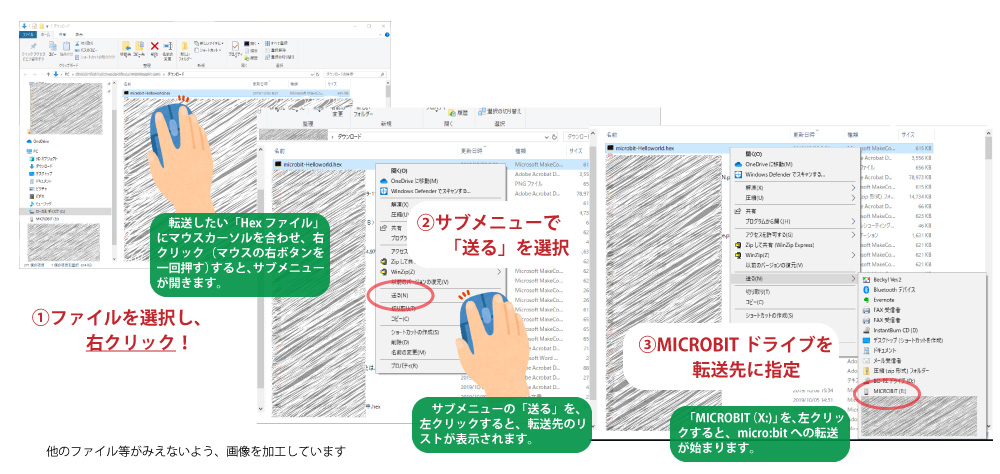
「送る」コマンドを使う方法

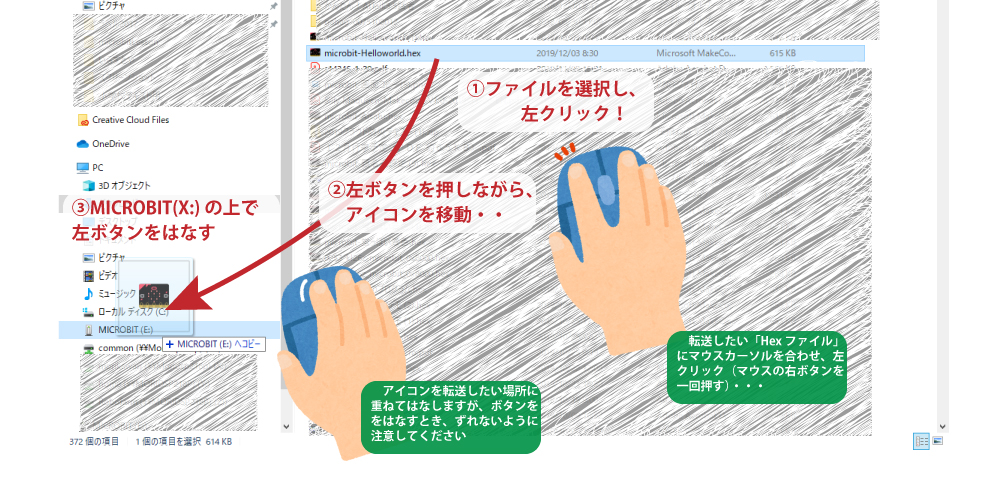
ドラッグ・アンド・ドロップ

転送、そして実行!LEDマトリックスに「Hello,World!」
 Hexファイルの転送操作を行うと、micro:bit背面のUSBコネクタ横の黄色LEDが点滅を始めます。転送が終わると、正面のLEDマトリックスに「Hello,World!」の文字が流れ始めます。うまくできたでしょうか?
Hexファイルの転送操作を行うと、micro:bit背面のUSBコネクタ横の黄色LEDが点滅を始めます。転送が終わると、正面のLEDマトリックスに「Hello,World!」の文字が流れ始めます。うまくできたでしょうか?
他の文章を流すことも試してください。
まとめ
micro:bitプログラミングの基本はわかりましたか?ドラッグ・アンド・ドロップなどの操作は少しずつ慣れてください。
クロス開発
micro:bit用のプログラムをつくるときはパソコンを使い、実行するときは出来上がったプログラム(Hexファイル)をmicro:bitに転送して使いました。このようにプログラムを実行するコンピューターとは別のコンピューターでプログラムを開発することを、「クロス開発」と呼びます。

つくったプロジェクトの保存方法・読込み方法
つくったプログラムはダウンロードフォルダーに保存されていますので、必要であればUSBメモリなどに保存してください。
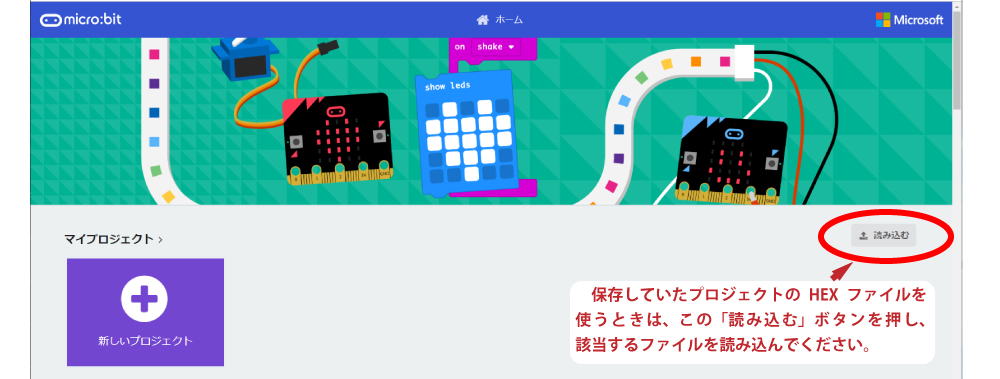
また、以前つくったHexファイルを再び編集したいときなどは、MakeCodeエディター「HOME画面」の「読み込み」ボタンを押して該当Hexファイルを指定して読み込みます。

学校などでは、パソコンでUSBメモリが使用できない設定になっている場合があります。そのときは管理者に相談してください。